There are many page builders in the market today that can be used to design landing pages without the use of code. In this article, we will be showing you one of such methods – how to use Divi Builder & the Hestia theme to create an effective landing page.
In short, Divi Builder is the plugin edition of the main Divi framework and theme. As in, if you don’t want the whole Divi theme, download the Divi Builder and keep your current theme.
What’s great about Divi Builder is that it can be used with any theme, giving you a new layer of visual page building to make editing and designing even easier. You can find out more about Divi Builder here.

Okay, here’s how to build a landing page with Divi Builder and Hestia.
1. Install Divi Builder
Divi Builder installs just like any other WordPress plugin. To get started, complete your purchase of the Elegant Themes membership, and download the Divi Builder ZIP file.
Then, go to Plugins → Add New → Upload and locate the ZIP file from your downloads folder or wherever you saved the ZIP file to. Once installed, you will need to activate it.
You will then be prompted to validate your subscription, so enter your username and API key for Elegant Themes membership.

2. Design your landing page with Divi Builder
Designing in Divi can be done either by constructing a new layout from scratch or importing a pre-made layout.
Building your landing page from scratch is surely an interesting perspective, and one that gives you more freedom, but it’s also more difficult. So until you get familiar with Divi Builder and learn how to use the interface, it’s best to stick with pre-built designs.
But before we get into that, be sure to select the page template, Page Builder Full Width (see below). This will allow the Hestia, header, menu, and footer settings to appear but have full control over the page design.

(If you wanted to build a landing page with Divi Builder but with no navigation or other elements you would choose Page Builder Blank template in that instance.)
Okay, to start adding a pre-made design, create a new page or select an existing one and click on Use Divi Builder.

You will then see a blank block module layout appear.

Let’s choose the Load Layout option.
When this option is selected, you will see the following layout grid appear:

Let’s choose the first one titled Restaurant, for example, but either one of them will work.
When you choose a layout pack, you will be shown the different designs available.
As we are building a landing page with Divi Builder, we will choose the one labeled “landing page”.
Click on the green Use This Layout button.

You will then see the layout appear in the Divi Builder interface.
To view the page, right-click preview changes.
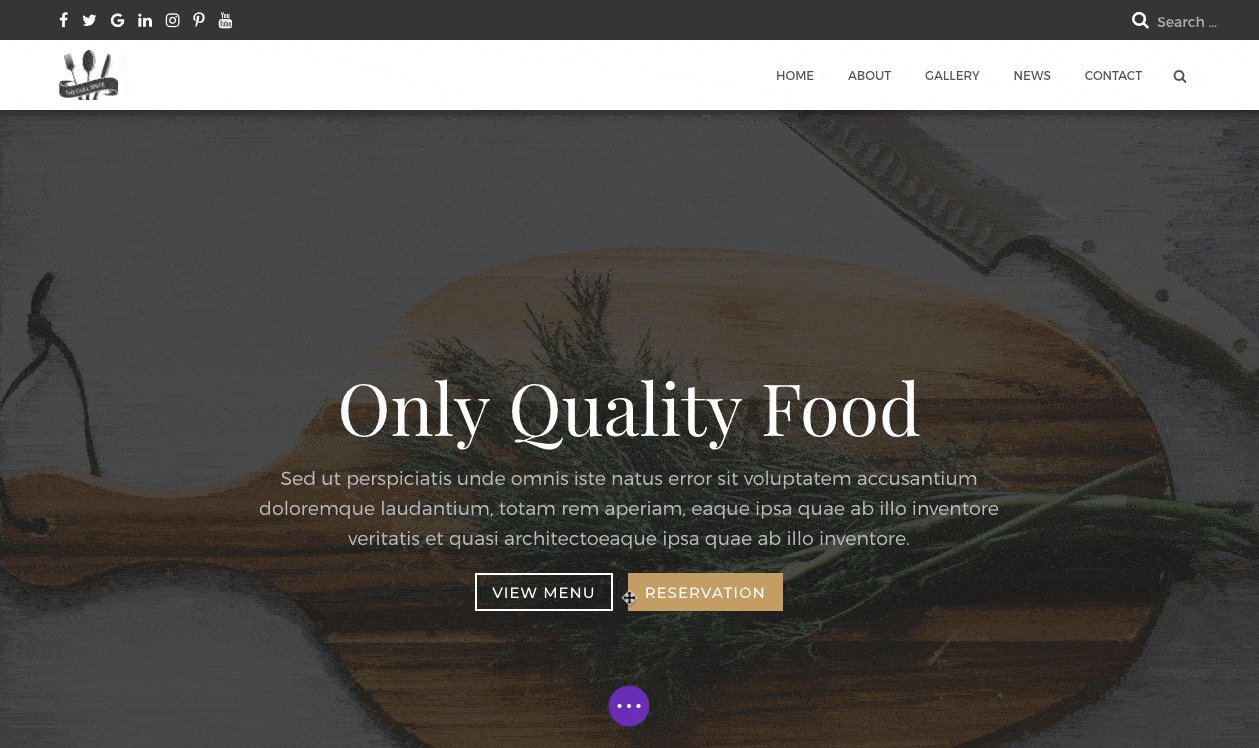
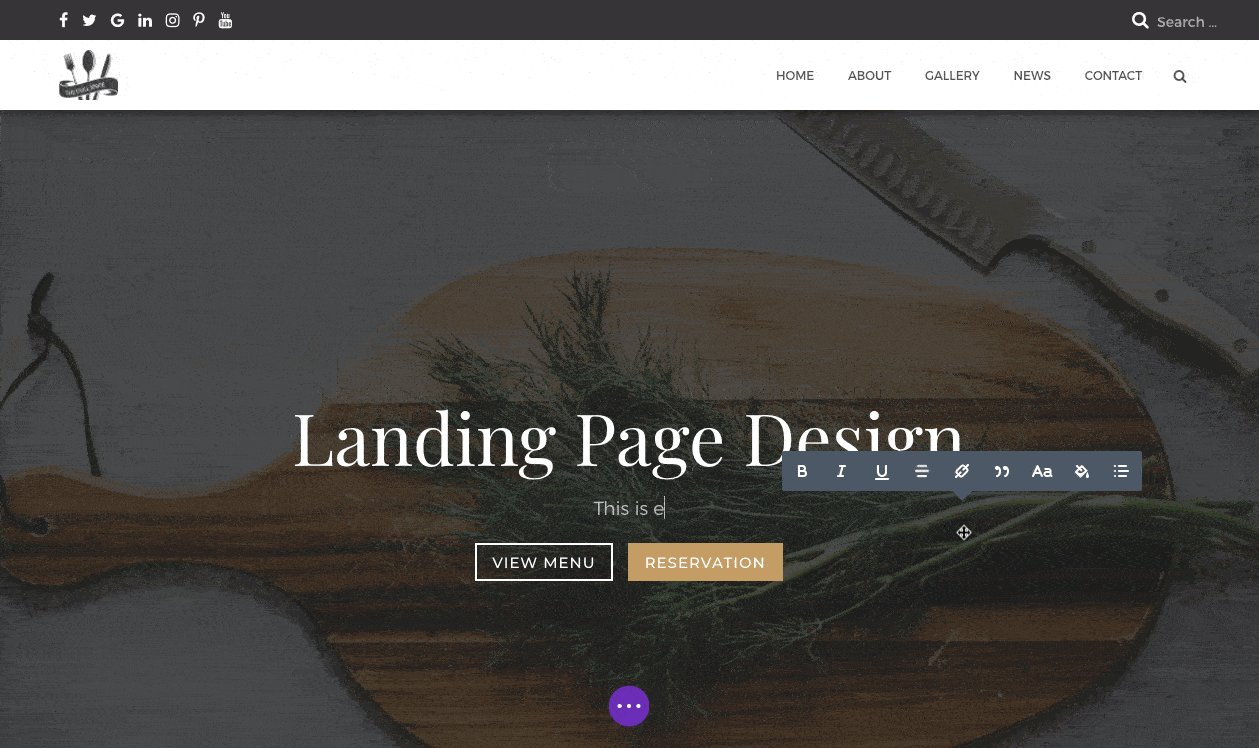
You will see the landing page has populated with all the images, animations and text from the layout pack we chose.

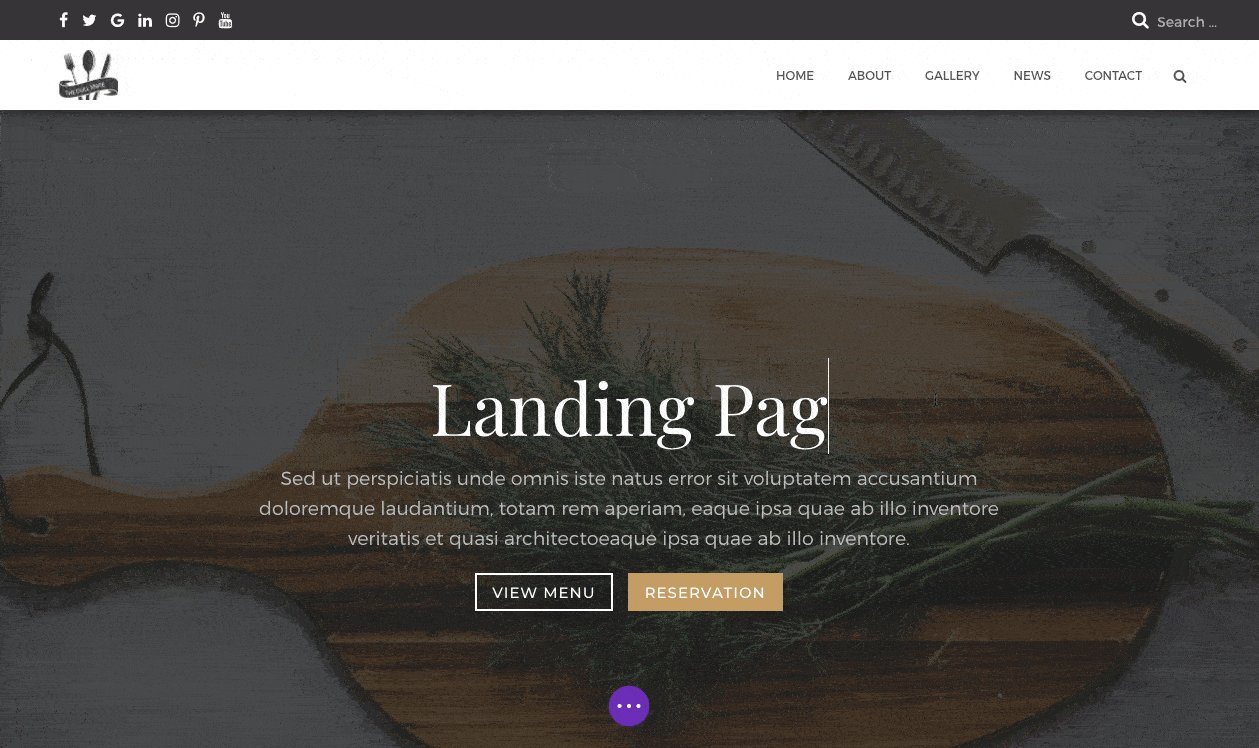
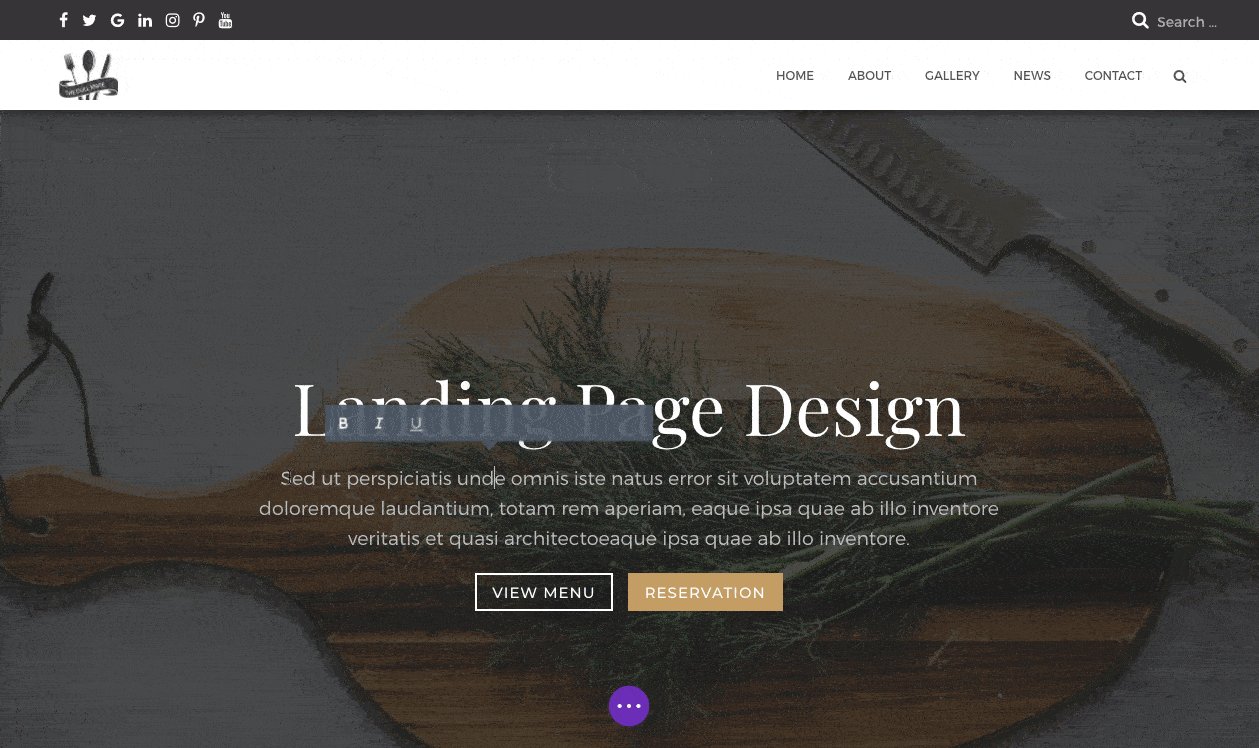
3. Change text content
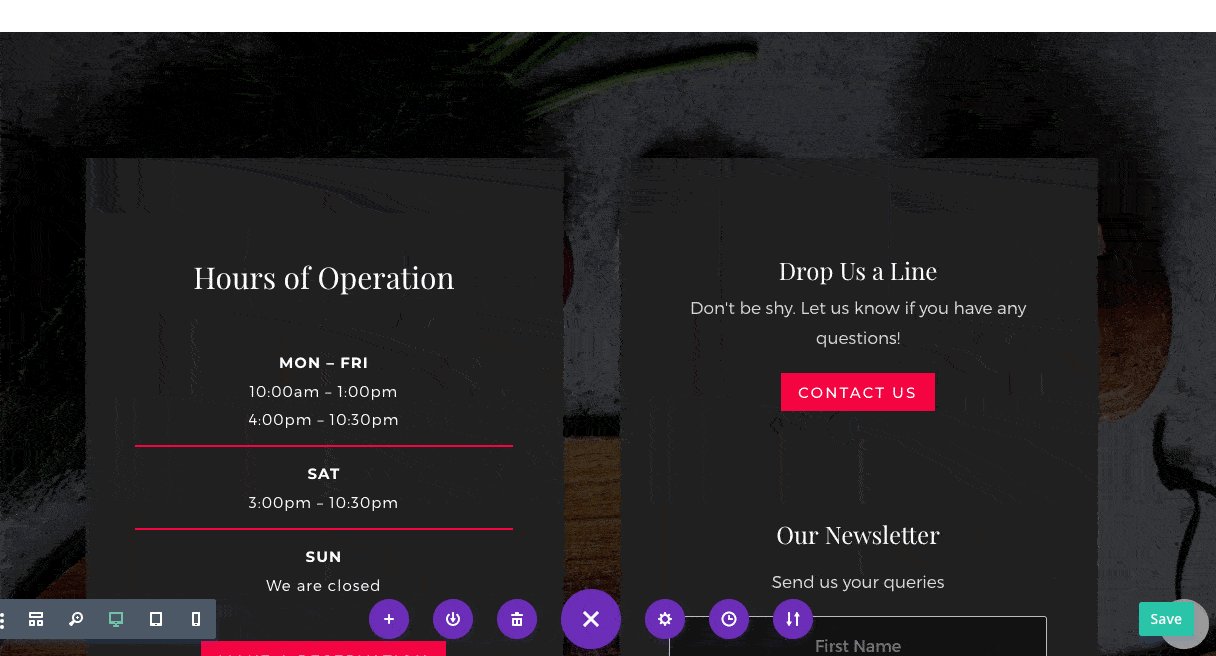
To replace any text content, simply click into the module or edit using the visual builder. To access the visual builder, select the purple enable visual builder button at the top of the page.
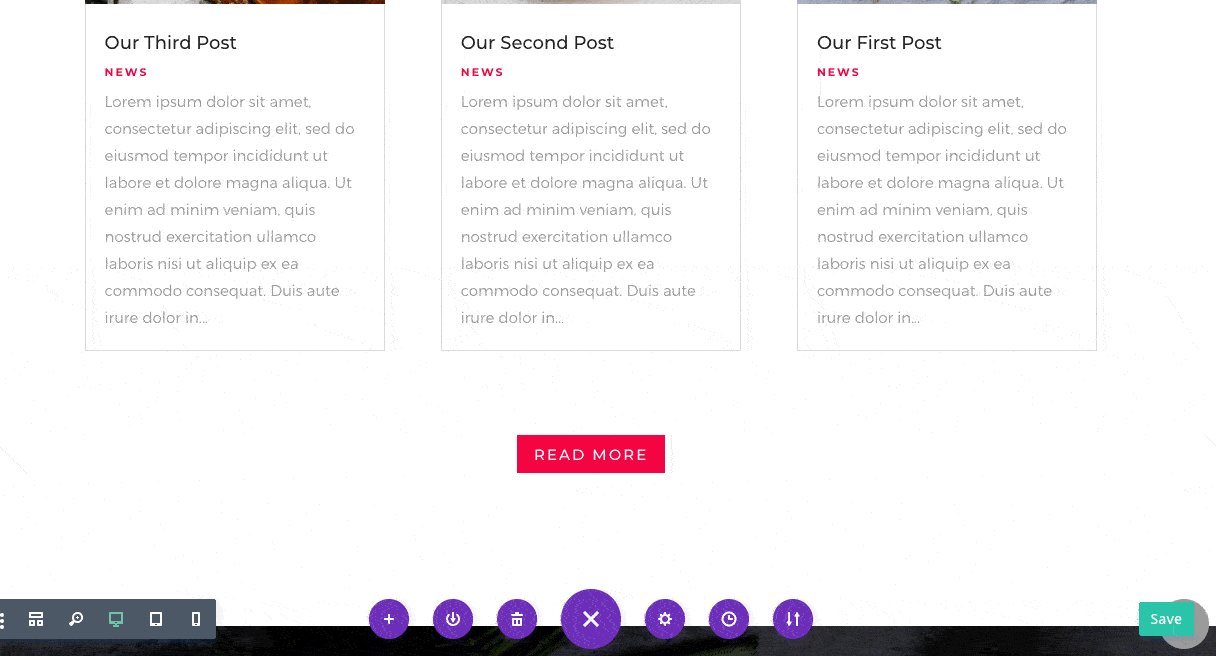
Just be sure to save any edits you make here by selecting the purple center menu and clicking on Save. To exit the visual builder, select Exit Visual Builder in the top menu.
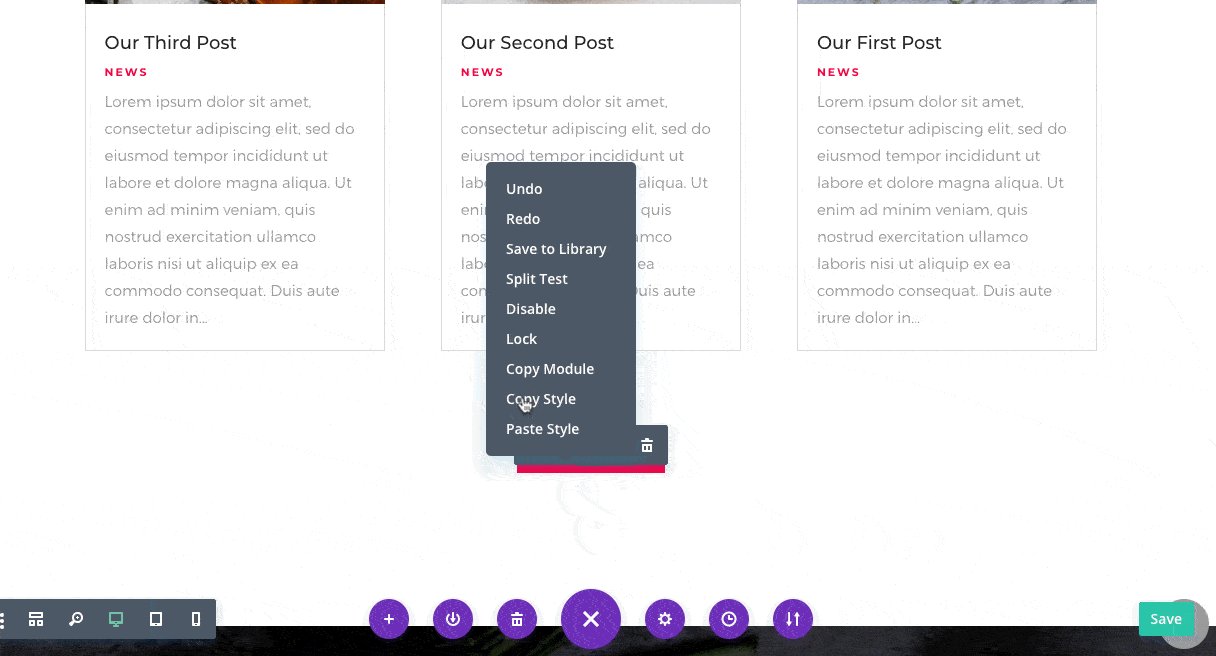
In this demo, I also changed the call to action color from gold to pink. To do this, go into each module and change the color there. From the visual builder, you can change it via one button, then by right clicking, you can copy the style and paste to all the other buttons. This is a real time-saver.
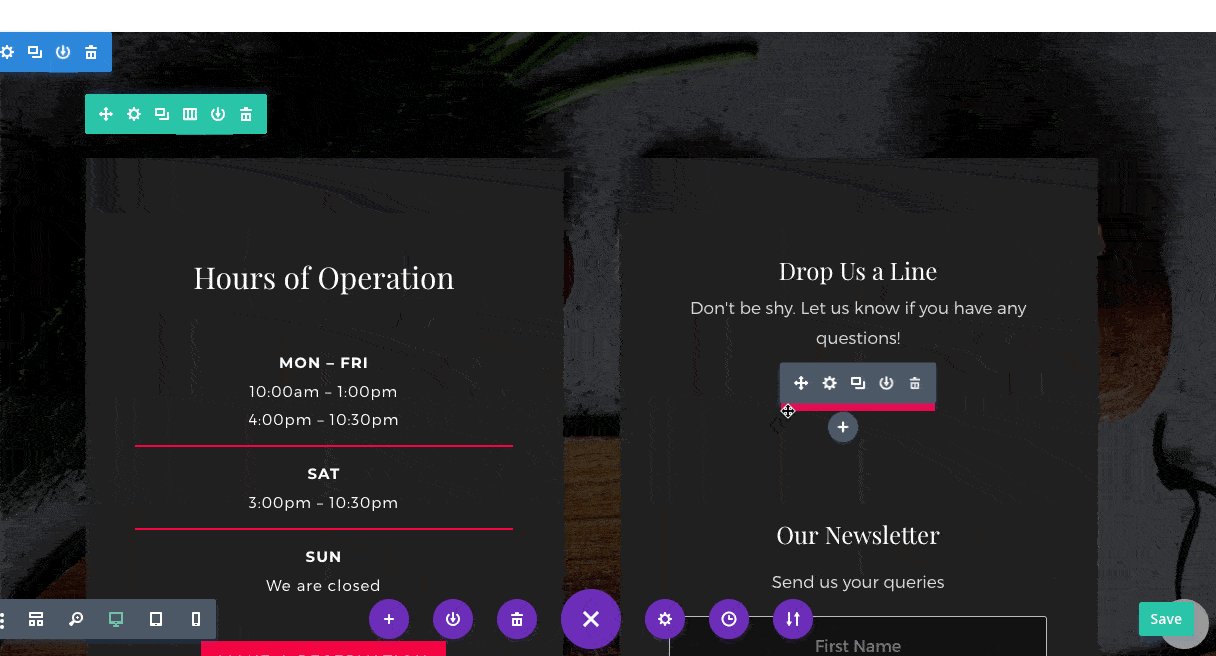
Another great thing about the builder, is you can adjust content for different devices.
When in the visual builder, select the device image icon in the bottom left corner to see how the content renders on each device. Select phone, then choose settings for each module. You can then adjust the text size for desktop, tablet and smartphone to your liking.

4. Resize your images
Always ensure you optimize your images prior to using them on your landing page. There are a number of tools you can use to do this. We’ve even had a separate post comparing the most efficient ones.
Be sure you only upload the image size that is needed, too. For example, a full width, full height hero image would usually need to be 1920px wide by 1280px, but doesn’t need to be, say, 4000px.
Conclusion
Essentially, that’s it when it comes to using Divi pre-made layouts when building your landing page with Divi Builder and Hestia.
At the end of the day, this all comes down to adjusting what’s already there in the template, and making it your own.
As you build some confidence with Divi Builder, you can begin building new layouts from scratch to get a complete customized look.
If you would like to use Divi Builder, you will need a membership plan from Elegant Themes. Plans start at $89 per year or $249 for a lifetime license.
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
Written by Amanda Lucas and the Themeisle editorial team.







Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!